java fly bird小游戏 |
您所在的位置:网站首页 › 游戏fly bird › java fly bird小游戏 |
java fly bird小游戏
|
本教程为大家分享了Fly Bird小游戏的制作流程,供大家参考,具体内容如下 1.分析页面结构,理清需求和功能 游戏有三个界面,分别是开始界面,游戏界面和游戏结束界面。 1.1 开始界面
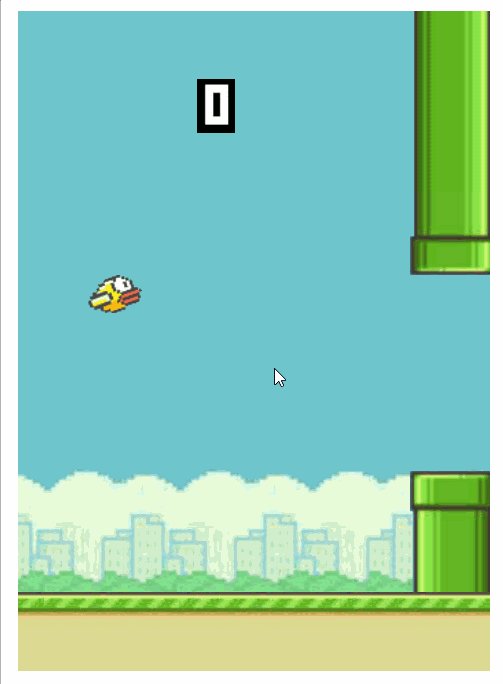
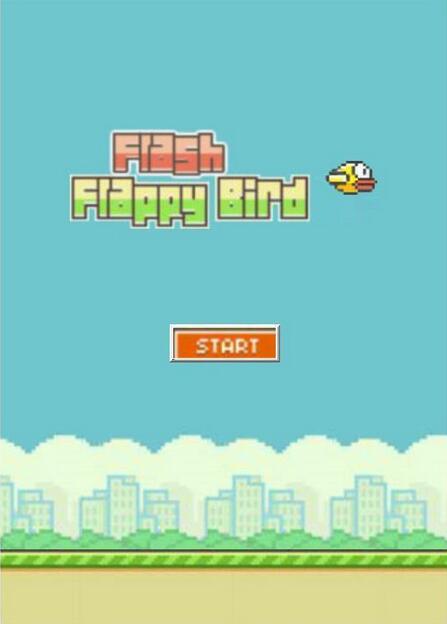
start.gif 游戏的大背景 上下移动的游戏标题和翅膀摆动的小鸟 start 按钮,点击进入游戏界面 一直移动的地面 1.2 游戏界面
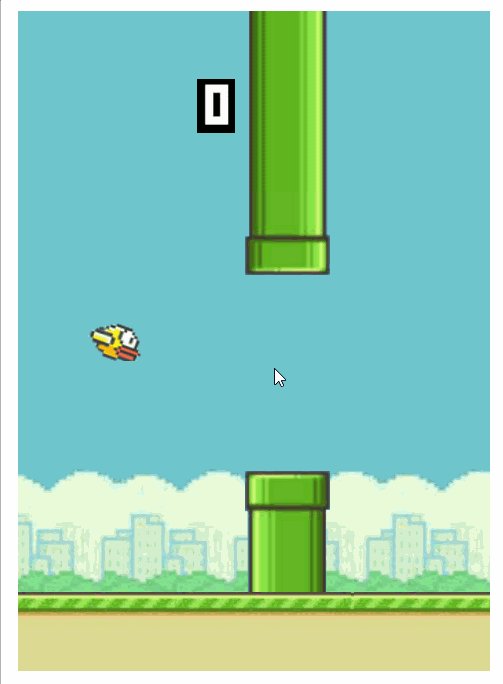
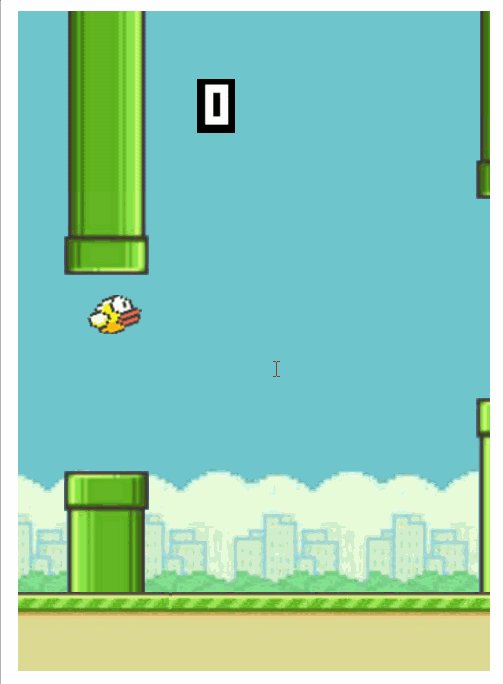
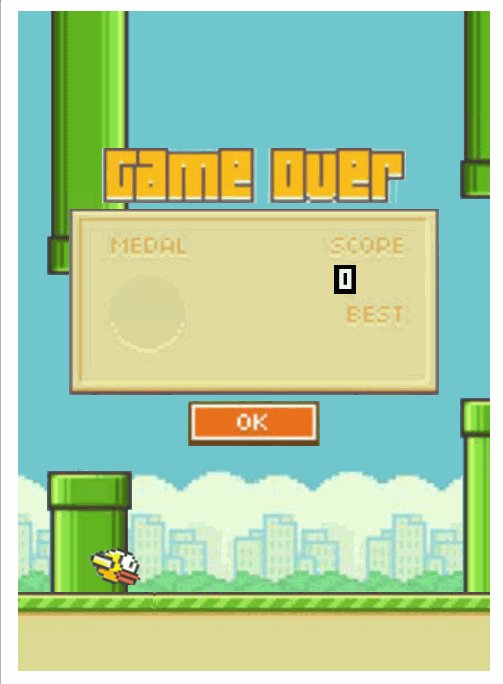
play.gif 显示越过障碍数量的计分器 移动的障碍物,分别是上管道和下管道 点击游戏界面,小鸟向上飞起,然后在重力作用下下坠, 当小鸟和管道碰撞后,结束界面弹出,同时小鸟落到地面 1.3 结束界面 GAMEOVER 提示面板 OK 按钮 2. 开发“开始界面” 考虑到草地的移动效果,我们在页面中加入两个草地 2.1 HTML Fly Bird 2.2 CSS #wrapBg{/*游戏背景*/ width: 343px;height: 480px; margin: 0 auto; background-image:url(../img/bg.jpg); position: relative; top: 100px; overflow: hidden; } #headTitle{/*开始标题*/ width: 236px;height: 77px; background-image: url(../img/head.jpg); position: absolute; left: 53px; top: 100px; } #headBird{/*开始标题中的小鸟*/ float:right; margin-top: 25px; } #startBtn{/*开始按钮*/ width: 85px;height: 29px; padding: 0;margin: 0; background-image: url(../img/start.jpg); position: absolute;left: 129px;top: 250px; } #grassLand1{/*草地1*/ height: 14px;width: 343px; background-image: url(../img/banner.jpg); position: absolute;top: 423px; } #grassLand2{/*草地2*/ height: 14px;width: 343px; background-image: url(../img/banner.jpg); position: absolute;top: 423px;left: 343px; } 将wrapBg中的overflow:hidden 注释掉的页面效果
开始界面.jpg 2.3 JS 小鸟煽动翅膀的效果需要用到逐帧动画的原理 逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
2.3.1 开始标题的摆动 var jsHeadTitle = document.getElementById("headTitle |
【本文地址】
今日新闻 |
推荐新闻 |